|
Autor:
TUTORIAL DE COLORIZAÇÃO
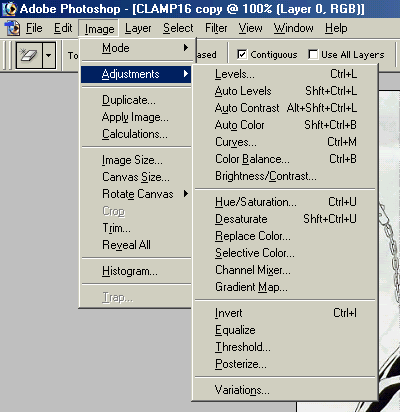
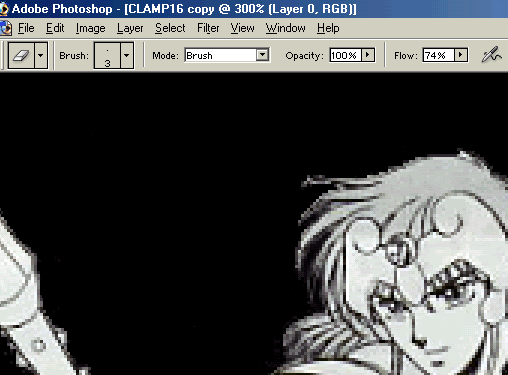
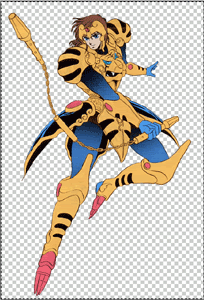
Eis a imagem que iremos colorir (Não é de Saint Seiya, mas Shurato segue a linha), é uma até de muito boa qualidade, mas este processo também é válido para coisas mal feitas e com péssimo tratamento também. Primeiro passo… definir um padrão de imagem, fazemos isto assim:
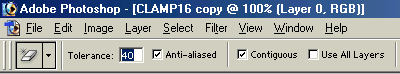
Neste trecho usamos ou auto color, auto contraste, auto levels… semelhantes, não haverá muita diferença entre um e outro. Se os traços de sua imagem ainda estiver muito fracos, faça o procedimento a seguir e depois duplique-a sobrepondo com darken nos layers. Depois selecione a borracha magnética (aquela que apaga tudo de uma vez) e apague ao redor da imagem. Regule primeiro a tolerância da borracha, você aprenderá quanto regular conforme se acostumar a perceber se os traços estão fortes e contínuos, ou não.
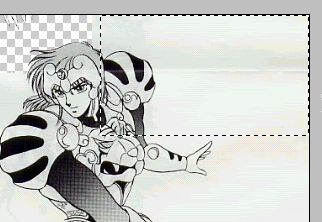
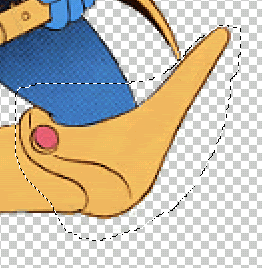
Se nem regulando a tolerância você consegue apagar sem estragar o desenho, tente assim, deixando as partes problemáticas para depois:
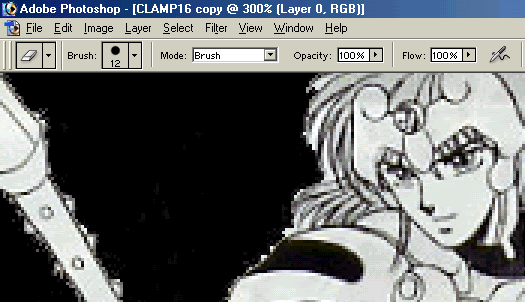
Bem, mas não da pra postergar pra sempre.. pra corrigir estas falhas você deve selecionar a borracha manual e ter uma certa paciência (além de pulso firme) para ir contornando o desenho, conforme estas imagens:
Repare com atenção que regulamos o flow para algum numero menor para não criar um contraste muito forte na margem quando ela for sobreposta a um fundo de cor diferente… Fim da primeira parte, nosso desenho está assim agora:
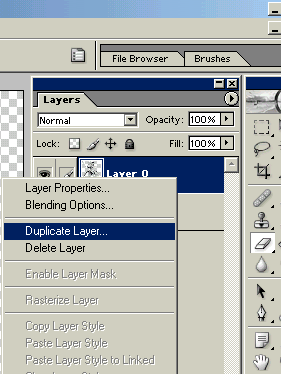
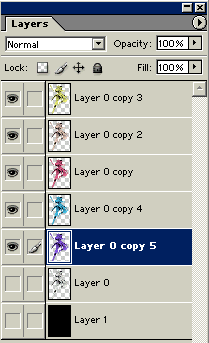
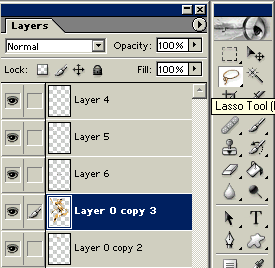
Prosseguindo… Duplique este layers para o número de cores que futuramente você for dar a ele, neste caso, não lembro foram umas sete, e lembre-se de sempre deixar um original de salvaguarda:
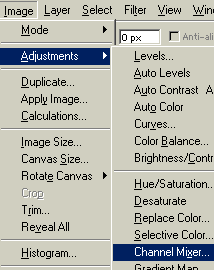
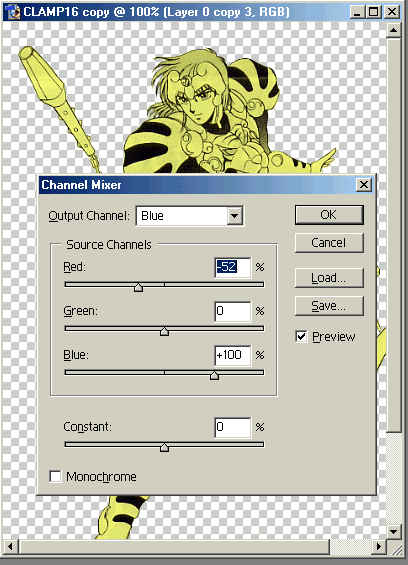
Eis agora um dos diferenciais deste tudo (lembrando que é somente diferente, há outros modos de se fazer este processo)… Para dar cor vá em Channel Mixer:
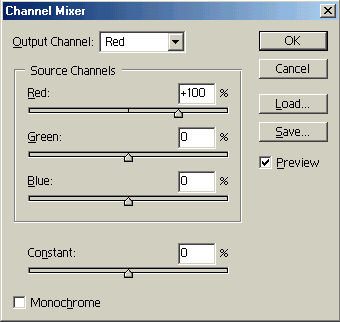
Uma janela assim aparecerá:
Percebam que onde aparece output channel também há opções green e blue. Pois bem, puxando qualquer barra de uma destas opções para a esquerda você dará uma cor diferente a imagem. Bem, puxando o red, o tom será um verde azulado, sendo o green dará uma espécie de rosa, e por fim o blue dará um amarelo cor de burro quando foge. Reparem:
Mas não é só isso, há outras variações possíveis, contudo são mais complicadas de explicar e nem são tão vitais, pois há outros meios mais fáceis de se ajustar as cores. Vale ressaltar que, quanto mais você puxar uma barra para esquerda, mais forte será o tom desta cor, deste modo, sabendo que futuramente você usará muito overlay, nunca deixa sua cor muito forte, pois depois poderá virar uma cacofonia de cores. Bem, nossos layers ficaram assim:
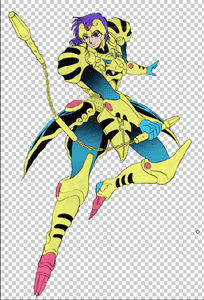
Agora é hora de pensarmos um pouco e ordenar os layers da melhor forma, no sentido de, como vamos apagar umas partes para aparecer outras embaixo, pouparmos trabalho. Minha dica é deixarmos a cor mais preponderante no topo, e as que serão pouco usadas por último. Poupará nosso punho da borracha. Depois então de apagarmos com o método já dito, a imagem fica assim:
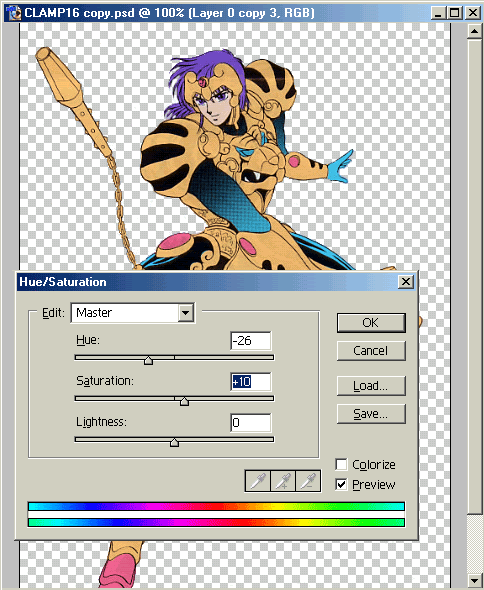
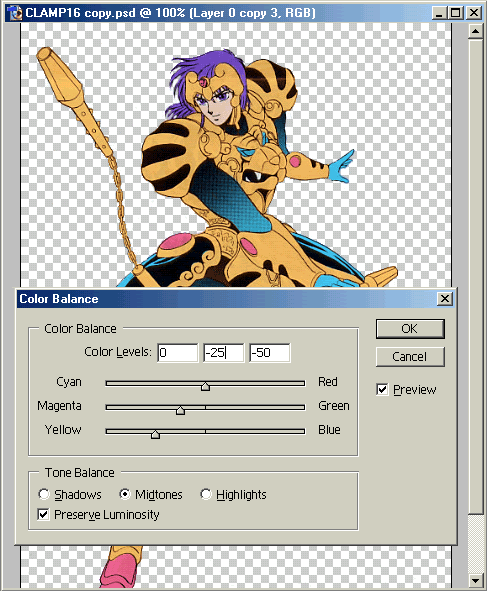
Vamos ajustar estas cores horríveis agora com o Hue Saturation e Color Balance (para relembrar onde ficam, vejam a primeira imagem do tutorial):
No Hue Saturation você tem a opção master ou por cores individuais, aqui como cada layer tem só uma cor, nos basta a master. E no Color Balance somente realçamos a cor que queremos, no caso era o amarelo né? então diminuíamos a quantidade de azul… por ai vai… Agora fim da segunda parte, e estamos com o desenho assim:
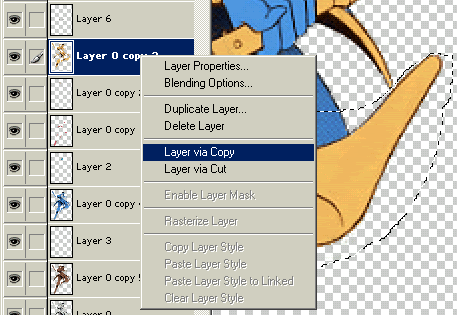
Desenhos mais simples até já terminariam ai, mas vamos agora ao segundo diferencial desta técnica, os efeitos visuais. Primeiramente, selecionamos no desenhos partes conjuntas, digo partes que terão o mesmo efeito. As vezes você pode aplicar o efeito de modo geral em toda imagem, mas outras vezes é melhor parte por parte…
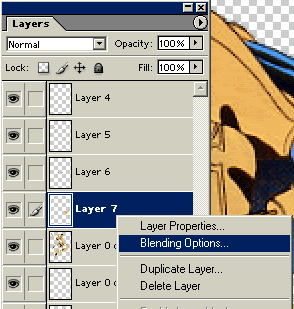
É importante ressaltar que, devemos separar esta parte do layer original sempre via copy, pois depois apagaremos as rebarbas, se precisar né… Agora Blending Options:
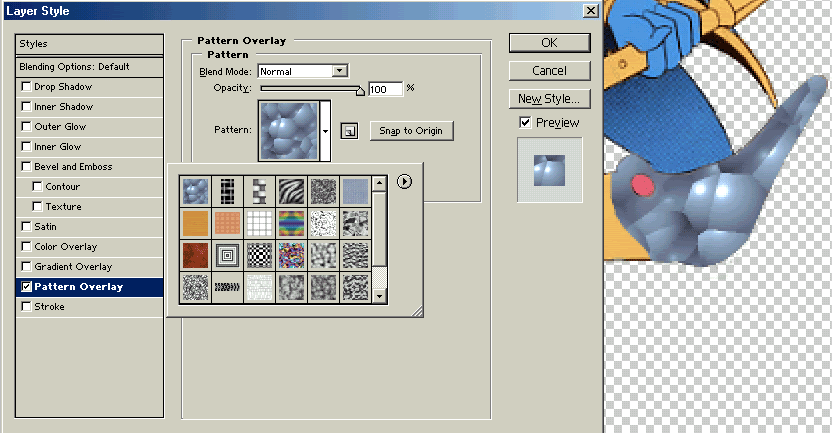
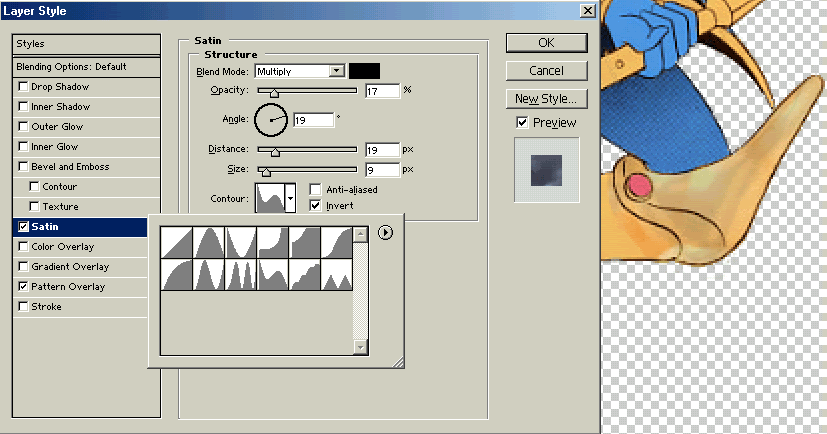
Temos inúmeros efeitos nele, e você tem toda liberdade pra arriscar todos eles, mas neste caso aqui vamos ao Pattern Overlay:
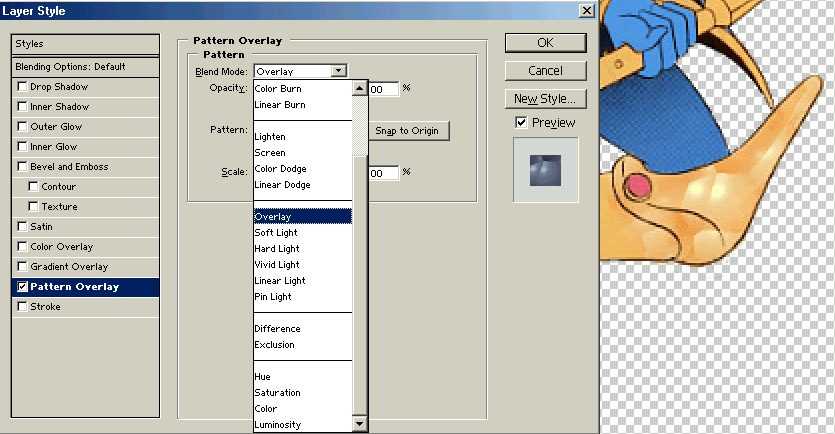
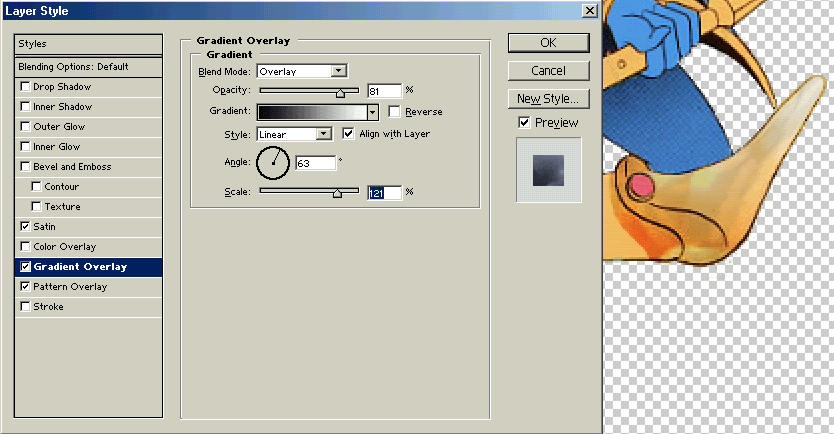
A principio aparecerá esta coisa azul sobrepondo tudo. Vá então em alguma opção de sobreposição. Dependendo da cor você terá que escolher outras que não o overlay… vai de gosto. XD Você também pode trocar o Pattern para algo mais condizível a imagem… vários patterns você mesmo pode fazer ou baixar. Alem de, é claro, você pode controlar o tamanho dele no efeito… No mesmo blending, ou posteriormente (após um control + e em um layer limpo), você pode aplicar outros efeitos, Neste caso ainda usei o Satin e o Gradient Overlay:
Com o tempo pegasse o jeito para o que será necessário para cada tipo de “material” ao que damos cor, roupas por exemplo é bom gradiente para sombras aliado ao pattern fumaça, metal é bom satin com o primeiro pattern lá… Etc… Após passarmos todos os layers que fizermos ao modo normal (control + E em layer puro) podemos aplicar ainda outros efeitos, como o Lightning Effects e o Selective Color… dá uma boa aprimorada. Além disso você poderá duplicar cada layer e sobrepor ao mesmo com algum efeito, principalmente overlay para realçar a cor (caso fique muito forte basta regular a opacidade e o fill na aba dos layers). Por fim, você terá a imagem pronta:
Ahn… obviamente o fundo e o efeito de cosmo são outros quinhentos. |



























Isso é uma arte! Consigo estragar um desenho mesmo com todas estas dicas rsrs.